<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN“ “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=“Content-Type“ content=“text/html; charset=utf-8“ />
<title>测试CSS中的position与z-index</title>
</head>
<body>
<!--父级这里设z-index并要比下面层级的高,他的子层才会高出来-->
<div style=“height:202px; position:relative; z-index:1; top:20px;background:#ccc; width:250px;“>父层
<!--子层级-->
<div style=“border:#F00 solid 1px; width:220px; height:200px; position:absolute; z-index:2; top:20px; background:#FCC“>子层1</div>
<div style=“border:#000 solid 1px; width:100px; height:240px; position:absolute;z-index:3; top:0;background:#999; margin-left:50px“>子层2</div>
</div>
<!--文档下一层级,这和上面的父级同级相比的-->
<div style=“border:#000 solid 1px; width:200px; height:200px; position:absolute;z-index:0; top:0;background:#999“>父层同级层</div>
</body>
</html>
<!--当前z-index顺序,从高到低 子层2,子层1,父层,父层同级层-->
没有设置z-index时文档后面的层默认Z轴高于文档上面的层,加了z-index后,z-index同的还是下面的高,父层z-index小时,子层z-index再大也无济于事,比较是从父层开始比起
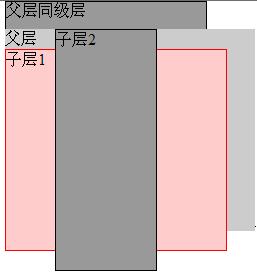
结果图:
附代码下载: